Hey folks, today we'll look into the folder structure of a react-native boilerplate application. So let's get into it.

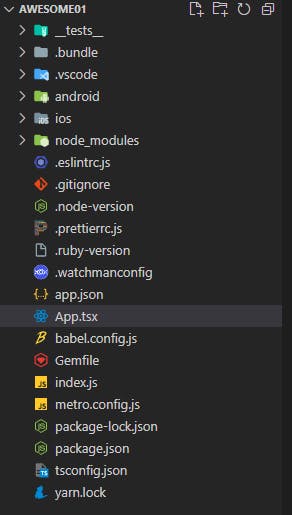
_tests
The tests folder contains all the files used to test our application. This is the folder where testers will write the test cases.
.bundle
This contains some configurations that we rarely touch upon.
.vscode
It contains your workplace's settings.
android
This contains files related to the android application.
ios
Similar to android files but for ios.
node_modules
If you're a JavaScript Developer, you probably won't need an introduction to node_modules 😆. It contains packages that our project depends upon.
eslintrc.js
It contains some linting configurations for following the best practices.
.gitignore
Unnecessary files that we don't want to push to the GitHub repository is included here.
.node-version
It contains the version of node.js we're using.
.prettierrc.js
It contains configurations for developer specifications for ease of coding.
.ruby-version
This file is used for specific ios version configuration.
.watchmanconfig
A tool that watches the code changes and updates the UI.
app.json
This contains configuration for android and ios applications.
app.tsx
The starting file of our application brings the face of our application.
babel.config.js
It bundles the different JavaScript files and makes one file.
Gemfile
A ruby-based file used for ios development
index.js
The first file contains a single file(App.tsx) that contains all the components.
metro.config.js
A bundler used by Babel.
package-lock.json
The package-lock. json is a lockfile that holds information on the dependencies or packages installed for a node. js project, including their exact version numbers.
package.json
This contains information about our application and also contains the necessary dependencies our project is using.
tsconfig.js
Contains the path of the file that provides the types.
Huh 😑, that's a big one. But not to worry, we will only work on some important files and build our application. In the next blog, we'll build our first "The Hello World!" 😁 application.